Debrief
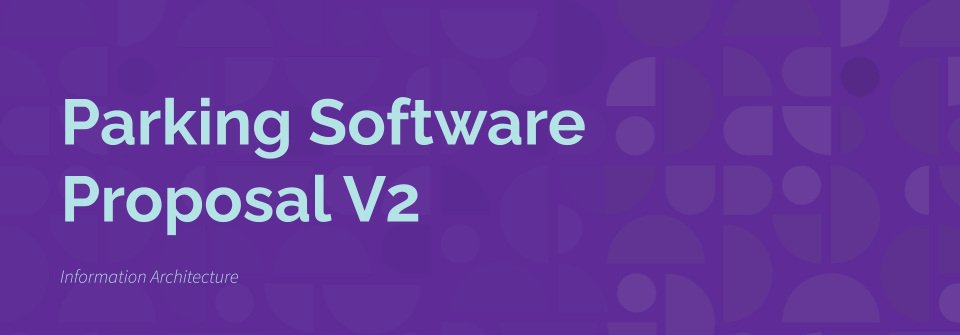
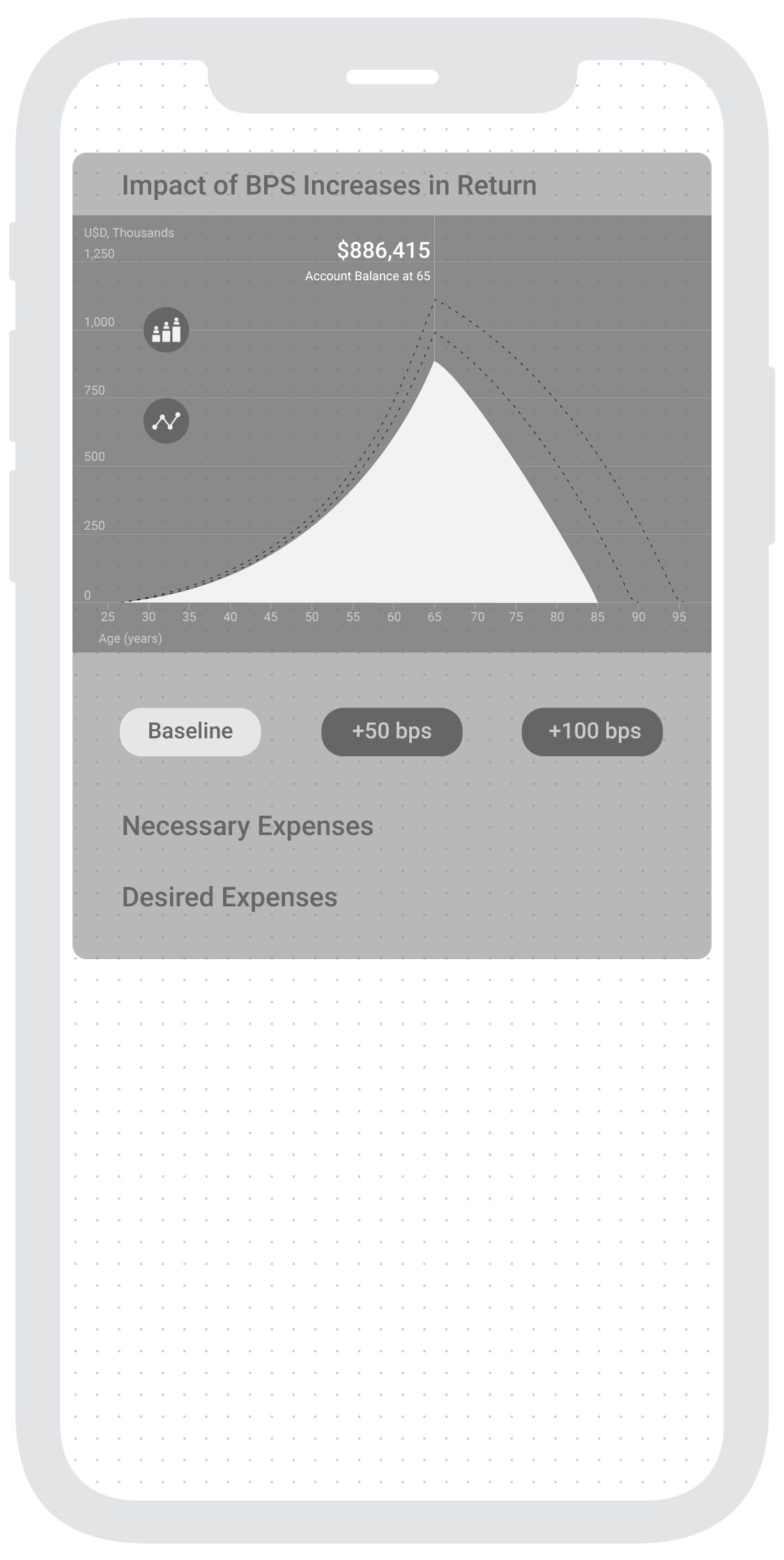
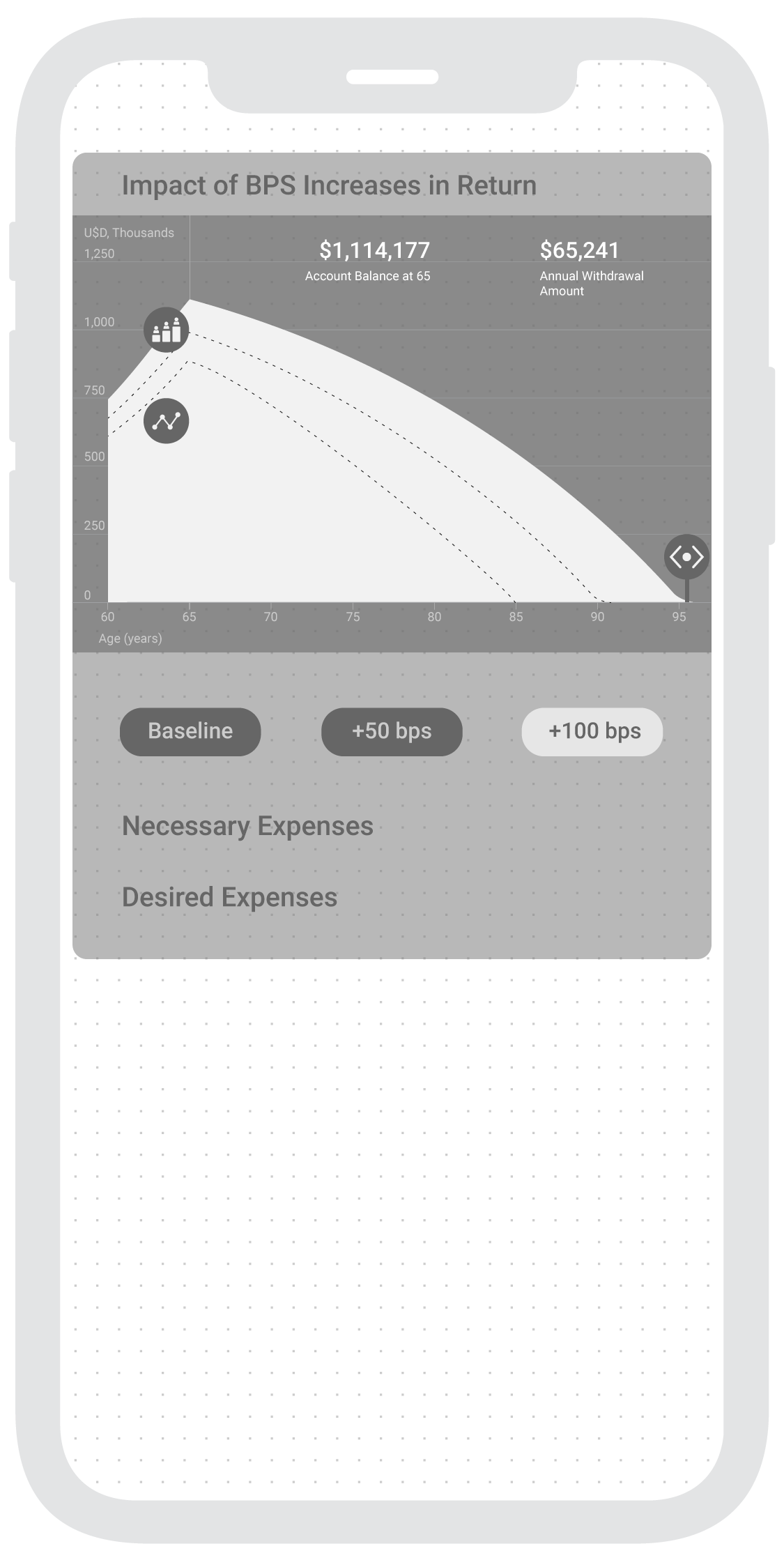
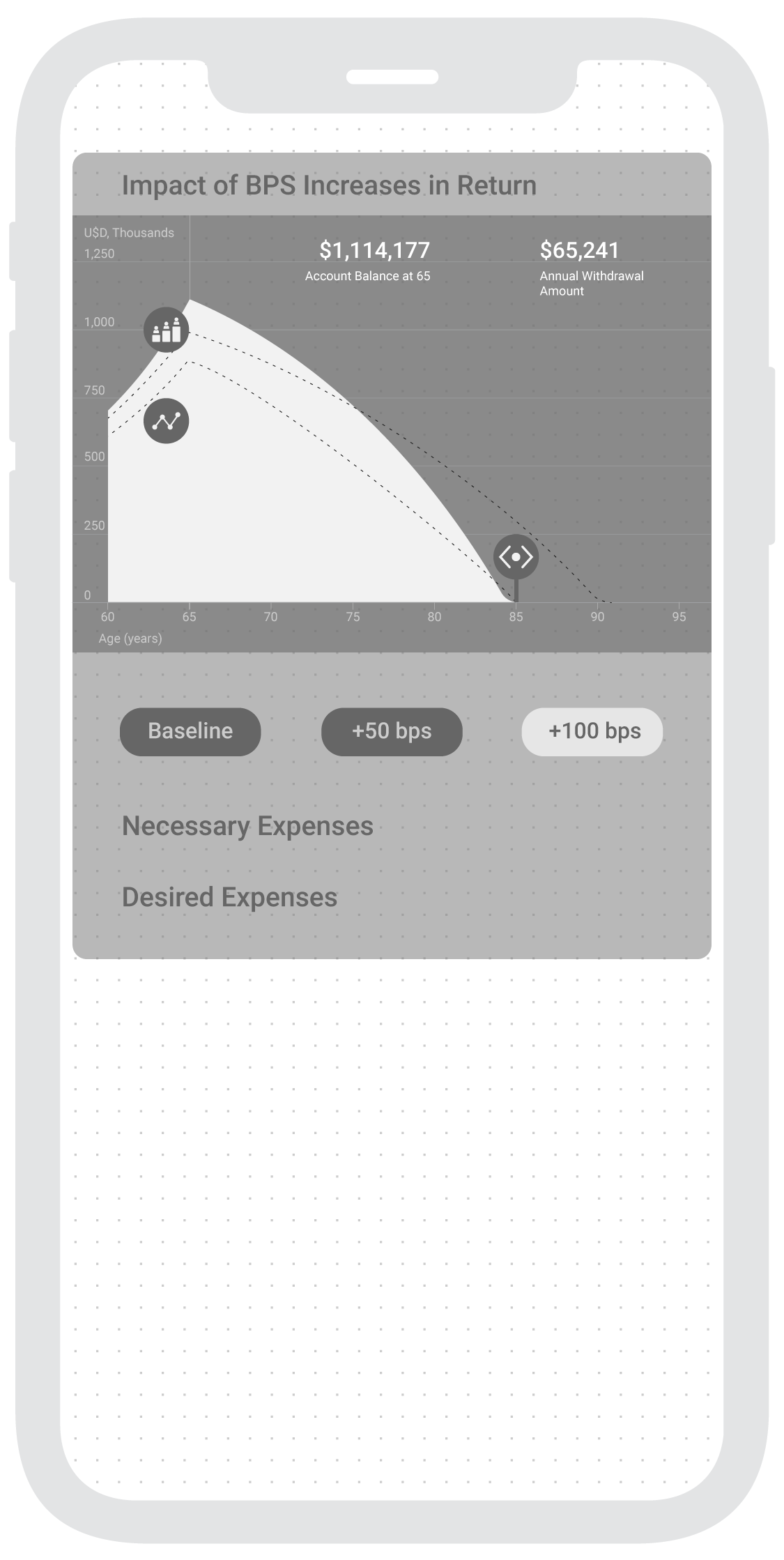
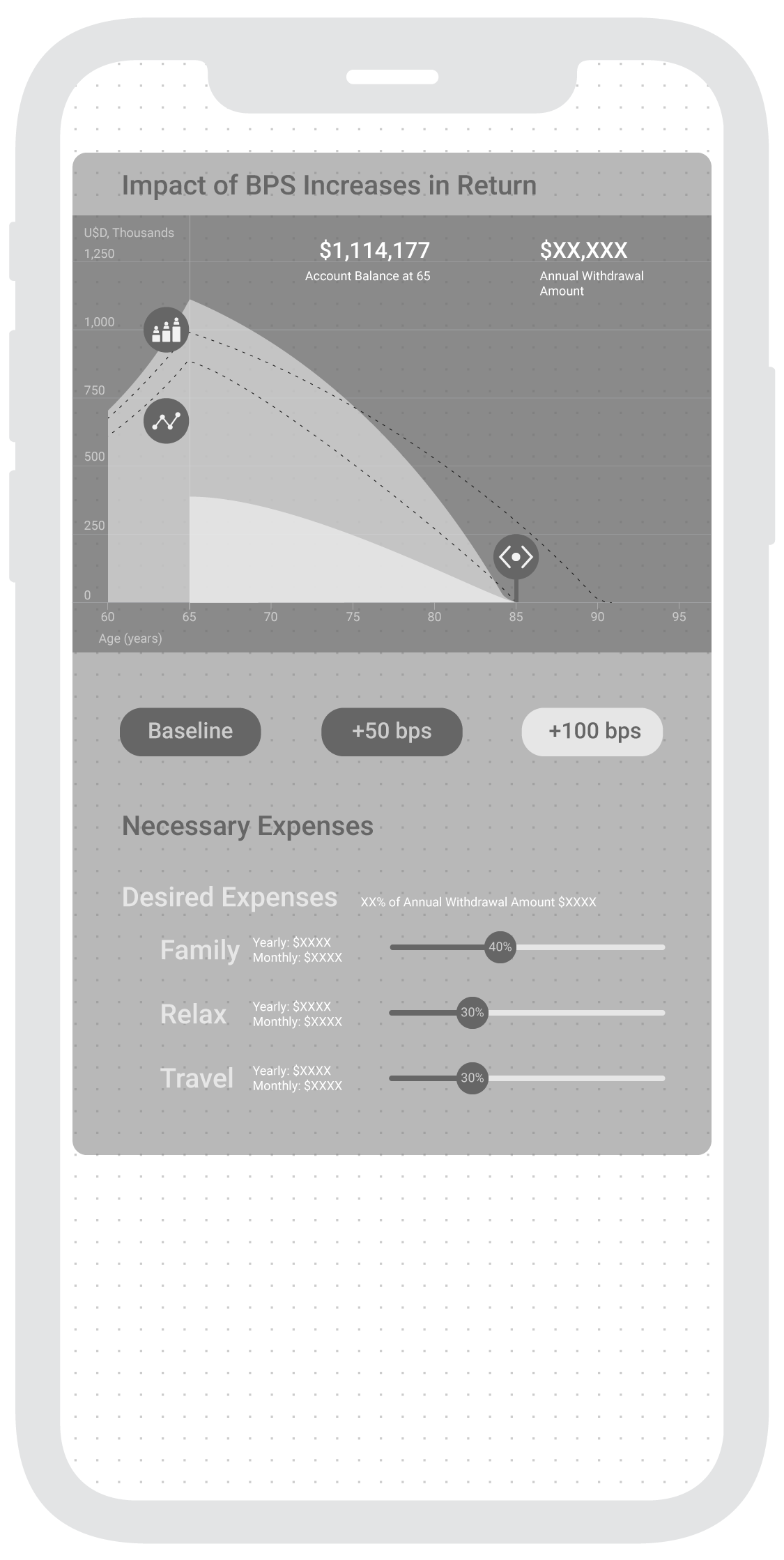
For a successful job opportunity test, I was asked to visually communicate the dramatic outcomes that can result from slight changes in BPS (Basis Points) –retirement plans, in an attractive intuitive and immediate way. This is what I came up within the 48 hour timespan. If you want to skip to the Figma Prototype.
Objective
Create a product that easily communicates the vast difference in results when there are slight changes in BPS for retirement plans.
UX Strategy
Stakeholder’s Desire
Our app should convey immediateness, attractiveness and intuitiveness .
UX Design Hypothesis
Communicate how these dramatic outcomes translate into their lives.
Key Question: What do people care about/value when choosing retirement plans?
“One of the most challenging aspects of creating a comprehensive retirement plan is striking a balance between realistic return expectations and a desired standard of living. The best solution is to focus on creating a flexible portfolio that can be updated regularly to reflect changing market conditions and retirement objectives.”
“First, people want to experience freedom from financial worries in retirement. This should not come as a surprise as 95 percent of respondents stated that freedom from financial concern is important to their definition of success in retirement.[...]
Second, Americans want flexibility in retirement. Almost all respondents, 96 percent, stated that having the flexibility to do what they want in retirement is an important component to their definition of a successful retirement.[...]
Third, retirees want to spend time with family, to relax and travel as part of a secure retirement. For instance, 93 percent of the survey respondents stated that spending time with family was important for a successful retirement, 92 percent stated that relaxing was an important factor, and 80 percent stated that having the time to travel was crucial to a successful retirement plan.”