Dondo Barter App
The entirety of this project was done by me. Through a Sprint-like methodology I took the brief given by the client, define a scope, identified assumptions, ideate through How Might We(s), chose a target and design hypothesis, establish success UX metrics from the proposed product, define Design Principles, mapped the Golden Path(s) for both platform roles, sketched and created the User-Flows. With Figma I created the wireframes displayed in this case. I also created a Research Plan for validating the design hypothesis based on the ‘Cognitive Walk-through’ -mediated method.
Brief
Link to Figma prototyped Wireframes
Debrief
Mapping
Sketching
Userflows
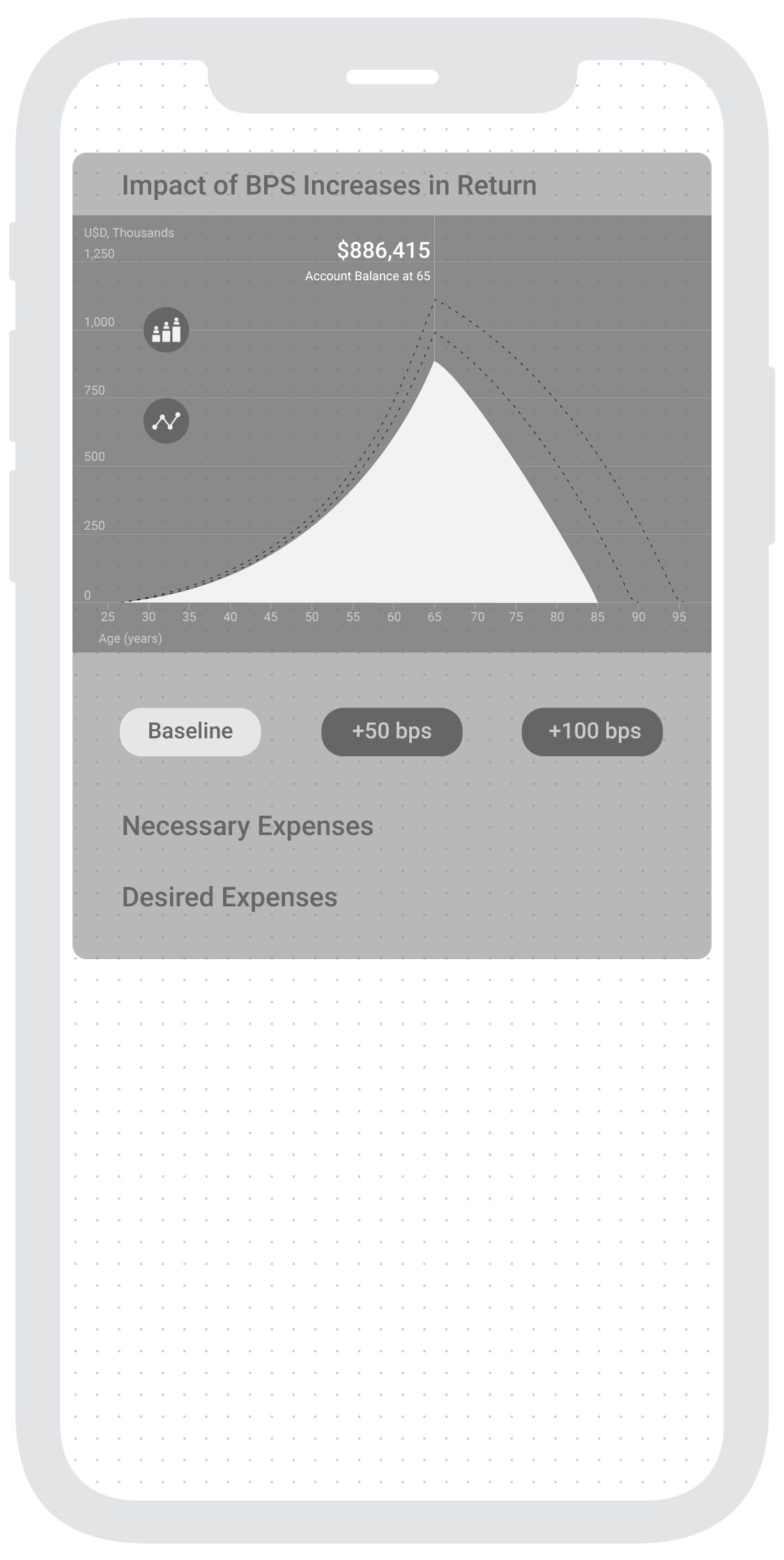
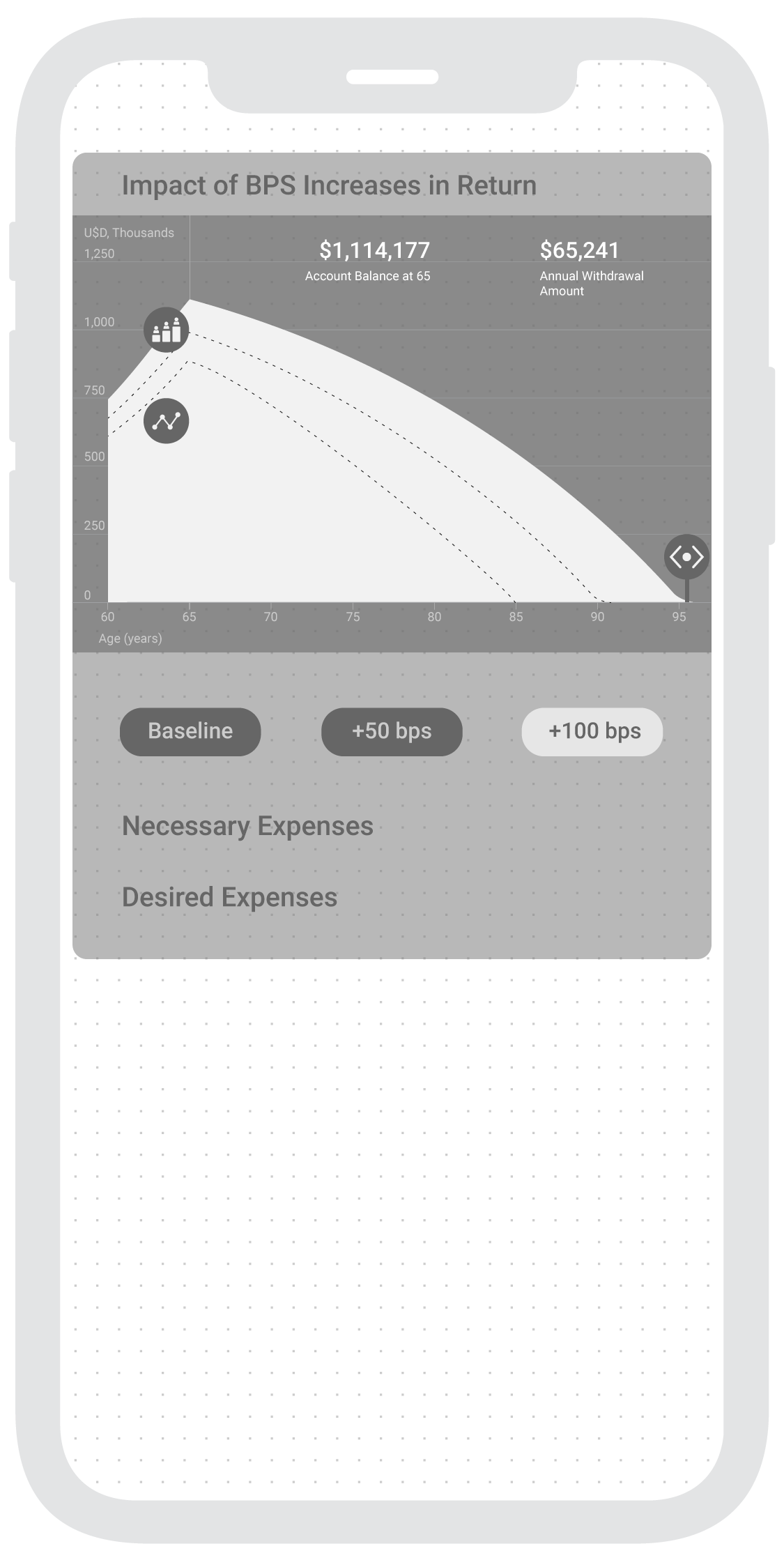
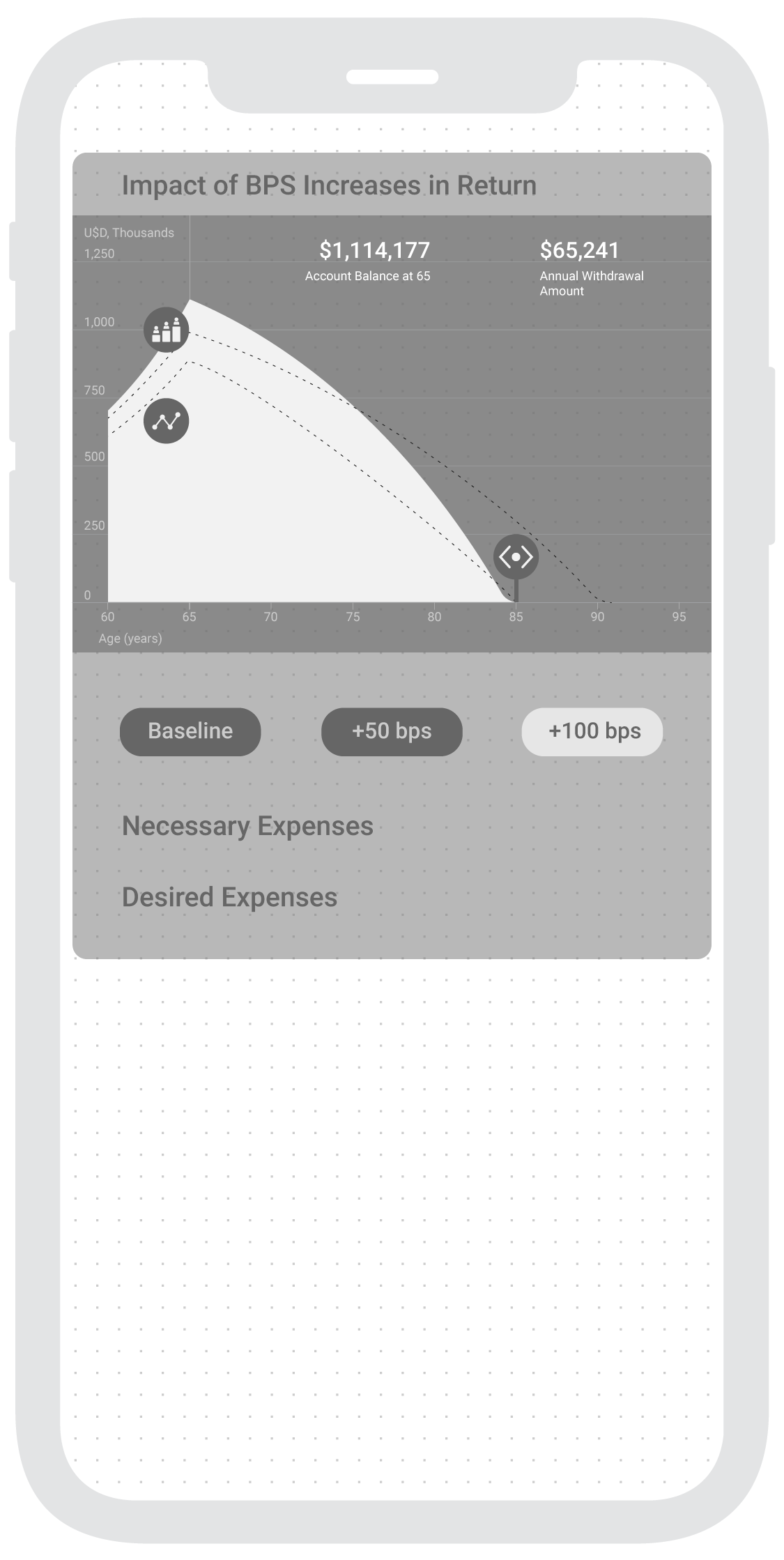
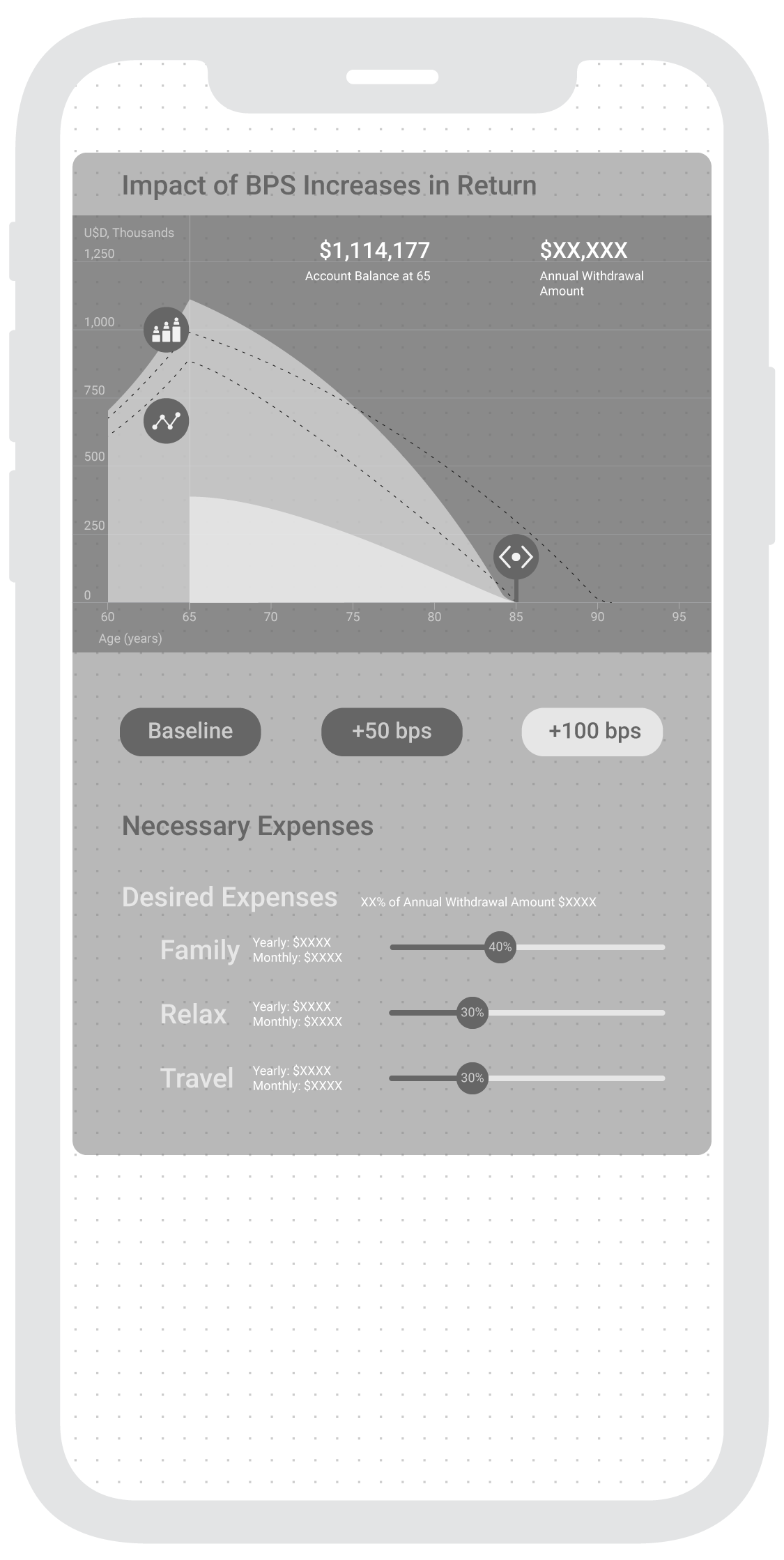
Wireframes
Link to Figma prototyped Wireframes
User Testing Plan
Cognitive Walkthroughs